장고는 admin 관리자 페이지, 관리할 수있는 DB까지 같이 만들어줌.
폴더에 가상환경 생성 후 활성화 해주고,
장고 설치. 그리고 장고 어드민 스타트프로젝트 이름website.
cd website,
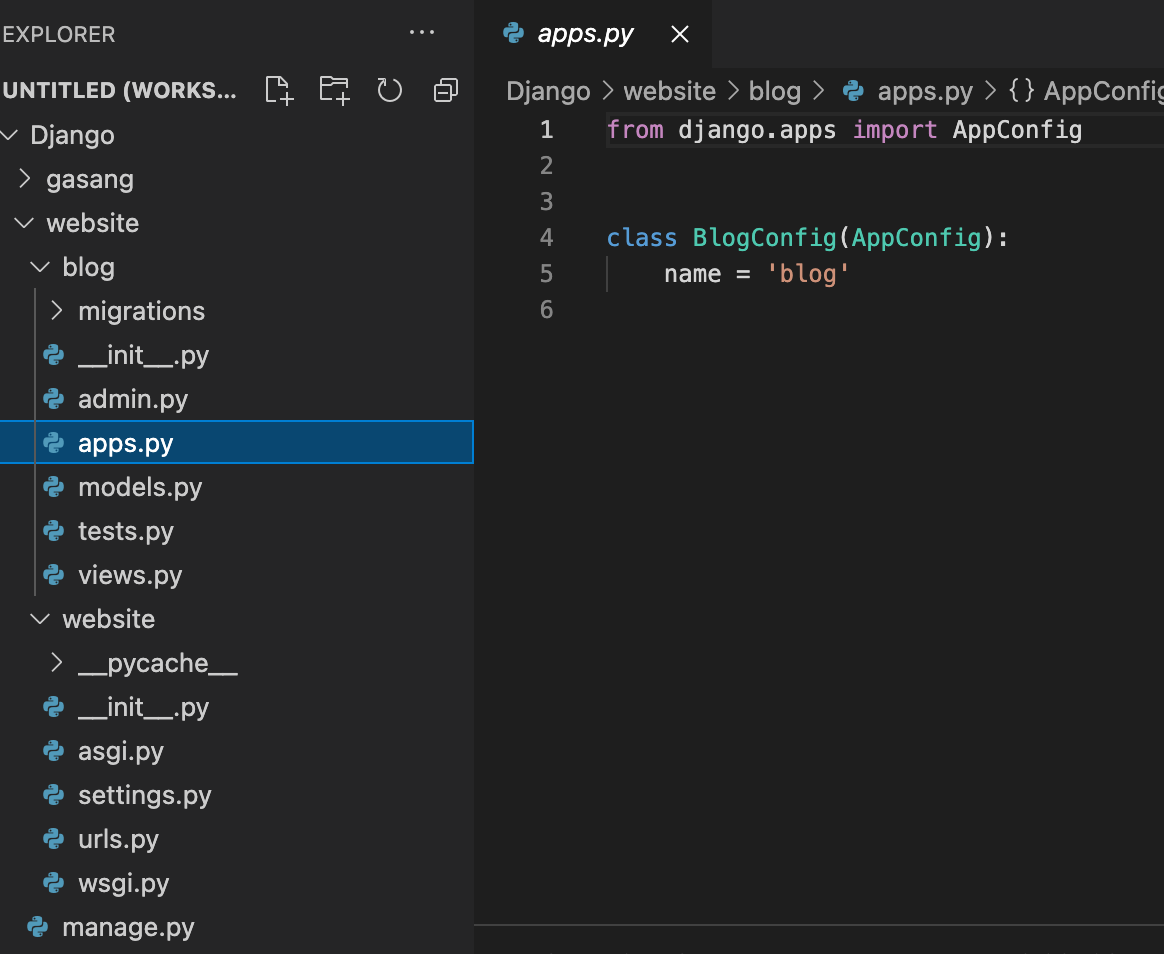
애플리케이션 생성. python manage.py startapp 이름(blog)
1. 어플리케이션 등록
장고에게 이런 앱 있다고 말해ㅇ줘야 함
앱 디렉 말고 프로젝트 디렉에 가서
settings.py 밑 쪽에 있는 Installed app~ 에

이 class 추가해주기.

.(접근자) 사용해 넣어주기 (맨 마지막은 클래스 이름! 알지?)
109번 라인 타임존도 Asia/Seoul 로 바꿔주기!!
2. 장고에게 접근하는 방법 알려주기.
브라우저에서 인터넷에 쳤을 때 접근할 수 있는 방법 알려주기. 프로젝트 폴터에 있는 urls.py 가서,
url 필요한 모듈 import.

만약 기본주소 (http://localhost:9000/) 로 들어오면 ,
10번째 줄: path가 아무것도 없는 기본 주소로 들어오기 때문에 url 블로그로 넘겨줘라. 그럼, 주소가
http://localhost:9000/blog 로 바뀜.
then, 9번째 줄 에 있는 블로그 앱으로 경로 지정. -> 설정한 블로그 앱에 따라 처리가 될 것임.
12 : 정적파일 (자바스크립트나,CSS,이미지 파일) 을 처리할 수 있도록 설정.
(blog에 url.py 만들고 9번째 줄 파일 설정해주기! 여기서 처리한 페이지 규칙에 따라 홈페이지 바뀔 것임.)

3. DB 생성
데이터 베이스 만들 때는 먼저 데이터베이스 모델 구조에 변화가 있는지 체크.
python manage.py makemigration
migrate
OK 뜨면 그 후 , 장고 개발 서버 실행 가능!

(debug = True.)
저 주소로 따라가보면 에러가 뜸. 왜냐? blog폴더의 urls 파일의 urlpatterns 에 우리가 아무것도 설정이 안되어있기 때문이다.

index.html 로 사용자 화면에 보여준다! (9) - 일단 빈 값 .
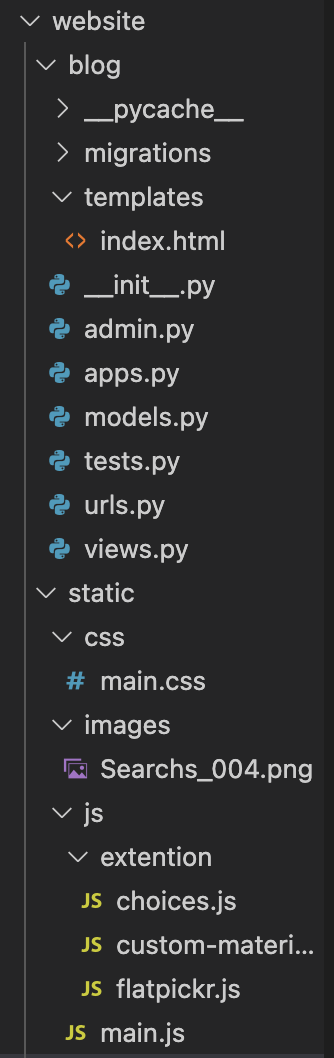
html 페이지 작성. blog에 템플릿이라는 폴더 만들어주고, index.html 페이지 만들어주기

doc + 탭 치면 나옴. title, body 부분 작성해주기.
<script> alert 쓰면 알림 뜬다. 보통 스크립트 파일은 따로 저장함. 그래서 폴더 따로 만들어주고, js 파일 만들어주기.
만든 후에 설정 가서 경로 잡아줘야 함!

* static 파일을 참조해 올 경로 설정
각 앱별로 static파일을 정의해놓았을 경우, STATICFILES_DIR 대신
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
를 설정하고,
python manage.py collectstatic 명령어를 주어 /static/폴더내로 복사해주면 적용됨.
colorlib.com/wp/bootstrap-search-bar/. 디자인은 여기서 받아옴!

다운받은 폴더는 이렇게 추가해주기.
애플리케이션 폴더 안에 넣어줘야 한다.


3번째 줄 처럼 경로 잡아주고,
12,13 번째 href = 뒤로 "{% ~ 넣어주면 완성 !
{% static ~ : 장고의 명령어. load static 먼저 선언한 후에 12,13줄 처럼 url 앞 {% 잡아줘야 함.
'Language > python' 카테고리의 다른 글
| 파이썬/장고) 맥 파이썬 가상환경 띄우기. (0) | 2021.05.17 |
|---|---|
| Django 모델 필드 (0) | 2021.04.15 |
| 데이터 관리 (0) | 2021.04.04 |
| Django 테이블 만들기 - 반영 - 확인 (0) | 2021.04.03 |
| 웹에서 스크래핑한 데이터 csv 파일로 저장, csv 에서 인코딩 깨질 때 해결 방법 (0) | 2021.03.24 |