728x90
1. 회원가입
간단히 id, name, email, password, profile 정보를 넣을 것!
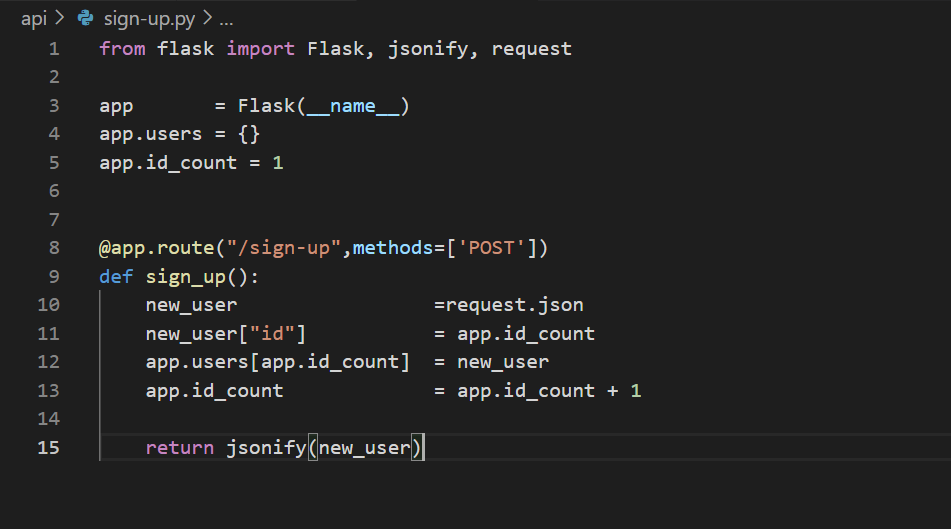
회원가입 기능을 하는 엔드포인트는

1- request : 사용자가 http 요청을 통해 전송한 json 데이터 읽어들이는 기능. jsonify 는 딕셔너리 객체를 json으로 변환해 http 응답으로 보낸다고 한다.
8- 예를 들어 naver.com/abc 라는 주소가 있으면 "/sign-up"이 /abc 의 위치라고 이해하면 쉽다.
그 다음 app.py 파일에 회원가입 엔드포인트를 추가해 터미널에서 정보 입력 시 넘어갈 수 있도록 하자.
@app.route("/sign-up", methods=['POST'])
def sign_up():
new_user = request.json
new_user["id"] = app.id_count
app.users[app.id_count] = new_user
app.id_count = app.id_count + 1
return jsonify(new_user)이렇게 함수 그대로 가져와주면 된다.
2. 터미널에서 회원가입 요청 보내기

FLASK_ENV : Flask 가 실행되는 개발 스테이지. development 는 debug mode 가 실행된다고 한다.
app.py 에서 실행되게 위치 잡아주기.
처음에 파일 이름 다르게 지정해서 계속 삽질함... ㅋ 봐주신 짠님 감사드립니다 ㅠㅠ

정보입력 성공 !
httpie 를 사용해 정보를 보낸건데 엔드포인트 주소 다음에 (sign-up) field=value 형식으로 그냥 쓰기만 하면 된당.
같은 방식으로 트윗글올리기 작성
from flask import jsonify, Flask, request
app = Flask(__name__)
app.users = {}
app.id_count = 1
app.tweet = []
@app.route('/tweet',methods=['POST'])
def tweet():
payload = request.json
user_id = int(payload['id'])
tweet = payload['tweet']
if user_id not in app.users:
return '사용자가 존재하지 않습니다.', 400
if len(tweet) > 300:
return '300자를 초과했습니다.', 400
app.tweet.append({
'user_id' : user_id,
'tweet' : tweet
})
return '',200
위의 방법과 같게 app.py 에 트윝 엔드포인트를 추가해주고,
터미널에서 아이디와 트위터 글 한줄 써주고 보내주면 마무리!
'Language > python' 카테고리의 다른 글
| 주피터로 flask - BeautifulSoup() (0) | 2021.02.17 |
|---|---|
| 여러가지 표기법 (0) | 2021.02.09 |
| About HTTP (feat. 쿠키, 세션) (0) | 2021.01.29 |
| ping 엔드포인트 구현, 기초적인 API 개발,실행 (1) | 2021.01.28 |
| Flask 소개,설치 (프레임워크, 라이브러리 차이점?) (0) | 2021.01.28 |